Generating social share images with Hugo
Aaro Luomanen, Generating OpenGraph images with Hugo
Have you ever shared a link somewhere and wondered where those little preview images of websites come from? Well if you didn’t know, they are called OpenGraph tags…I managed to generate some sweet og:images using Hugo’s image manipulation tools.
I’ve been wanting to setup social share images for a while, but I figured it would be too complicated or time consuming to manage, so I never got around to it. That is, until I found Aaro’s blog post! Turns out it is super simple to have Hugo (what this site is built on) generate OpenGraph images for you!
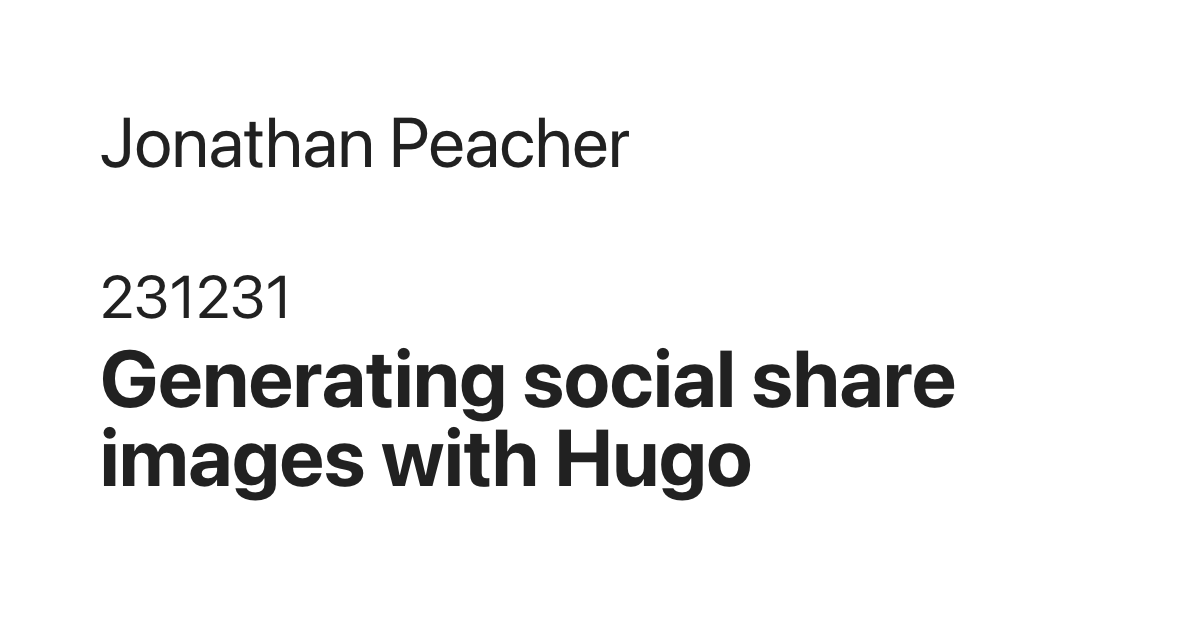
Here is what you’d see if you shared this post on social media. It’s simple, but I like it. Thinking I might add tags to this in the future.

Thanks Aaro!
Reply via email